Selamat datang di Rusli Blog
Senang belajar dan berbagi mengenai ilmu komputer, teknik SEO, dan dunia komputer.
Jaringan Komputer
Jaringan Komputer adalah sebuah sistem yang terdiri atas komputer-komputer yang didesain untuk dapat berbagi sumber daya.
Linux
Sistem Operasi yang powerfull, open scource, cantik dan dengan keamanan yang sangat baik.
Search Engine Optimization
SEO adalah suatu teknik agar website yang kita buat mudah ditemukan melalui search engine seperti Google.
Bahasa Pemrograman
Bahasa penghubung antara Manusia dengan Komputer.
Sabtu, 26 Mei 2012
Mobil Kemudi Otomatis buatan Google dapat Izin Jalan
Nevada : Setelah melewati ujian berkendara 140.000 atau 225.297 kilometer mobil tanpa sopir milik Google akhirnya dinyatakan laik jalan. Adalah negara bagian Nevada, Amerika Serikat, yang mengizinkan mobil ini beredar di jalan-jalan raya. Departemen Kendaraan Bermotor (DMV) Nevada telah mengeluarkan lisensi ini Senin 7 Mei 2012. Tapi, syaratnya: ada dua orang di dalamnya: satu duduk pada bangku sopir dan lainnya di kursi penumpang.
Menggunakan perangkat lunak mengemudi cerdas, sensor jarak, dan data GPS (Gobal Positioning System), Google terbukti berhasil menciptakan mobil tanpa sopir. Dengan ketiga perangkat itu, Google bisa memindahkan mobil dari satu tempat ke tempat lain tanpa penyetir. Dari uji sejauh 225 ribu kilometer, mobil ini hanya menabrak sekali, yakni menubruk dari belakang sebuah mobil saat lampu merah.
"Pengujian mobil tanpa sopir ini masih berjalan," kata juru bicara DMV, Tom Jacobs, Selasa, 8 Mei 2012. Nevada sendiri telah mengubah peraturan mereka mengenai mobil tanpa sopir ini pada Maret yang lalu. Dalam jangka panjang, akan dikeluarkan surat izin kepada masyarakat untuk menggunakan mobil serupa.
Kata Jacobs, sistem mobil ini sudah berfungsi di bagian pedal gas, rem, dan kemudi. Meski bisa berjalan tanpa sentuhan sopir, mobil Google juga dapat beralih ke sistem manual. Caranya, injak pedal rem atau memutar setir. Teknologi manual ini untuk mengantisipasi bila sistem otomatis gagal berjalan dengan mulus.
Mobil Google yang beredar di Nevada ini memakai mobil berbahan bakar hibrida, bensin dan listrik. Mobil hibrida ini memakai jenis Toyota Prius. Di atas mobil dipasang sensor dan kamera. Mobil ini memiliki ciri tersendiri: berwarna merah dan tergambar simbol tak terhingga. "Simbol infinity itu menunjukkan kalau mobil ini merupakan kendaraan masa depan," kata direktur DMV, Bruce Breslow.
Sejauh ini, kemampuan perjalanan mobil Google tanpa sopir telah diuji oleh pejabat DMV. Selain itu, Gubernur Nevada Brian Sandoval juga sudah menumpang mobil Google dari Kota Carson sampai Washoe Valley, sejauh 38 kilometer.
Minggu, 06 Mei 2012
Pembuatan Game Cari Gambar dan Manual Book
Pembutan Elemen pada Permainan Cari Gambar
Game Cari gambar atau yang kita kenal dengan Memory Block ini merupakan permainan yang mengandalkan ingatan seseorang saat memainkannya.
Game ini dibuat dengan mengandalkan gambar-gambar yang sebagai inti permainan. Gambar yang ada dalam permainan ini ada 9 buah yang masing-masing gambar memiliki 2 tempat pada setiap block pada permainan.
Block
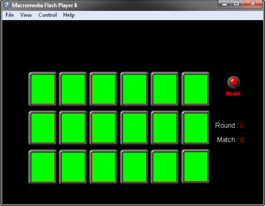
Block yang digunakan dibuat menggunakan gambar berwarna hijau dengan list berwarna silver. Block ini digunakan sebagai penutup gambar. Di setiap block memiliki action masing-masing yang akan membuka sebuah gambar yang di setiap permainan akan berbeda dalam menampilkannya jika pengguna dalam memilih block pertama dengan gambar pedang dan memilih block lainnya lagi dengan gambar pedang, maka block itu tidak akan tertutup lagi hingga permainan usai, karena block telah menemukan isi gambar yang sama.
Gambar dbalik Block
Gambar diballik block ini merupakan inti dari permainan, dimana pengguna harus mencari gambar yang sama dengan gambar yang di pilih pertama.
Tulisan
Pada text ini memiliki action dimana jika pengguna klik 1 buah block, maka nilai dari text Round akan bertambah 1 dan begitu seterusnya disetiap pengguna klik block. Pada text Match ini terdapat action dimana jika pengguna telah menemukan gambar yang sama dibalik block maka nilai dalam text ini akan bertambah 1, begitu seterusnya dengan nilai max 9. Dan pada text You Won, You Made … Point, pada text ini terdapat action dengan perhitungan jumlah klik untuk membuka block dikali jumlah gambar yang sama (9 gambar). Semakin lama pengguna menemukan gambar yang sama, maka point yang didapat semakin sedikit.
Reset
Tombol ini menggunakan gambar yang terdapat action jika tombol ini di tekan, maka program akan mengulang prosesnya dari awal.
Cara Memainkan Permainan
Pada tampilan diatas merupakan tampilan utama pada permainan, untuk dapat memainkannya pertama pengguna harus memilih 1 block untuk menemukan gambar dibalik block. Setelah terbuka, maka pengguna harus mencari gambar yang sama yang terdapat dibalik block. Jika block kedua yang dibuka tidak sama dengan gambar yang ditemukan pada block yang dibuka pertama, maka kedua block itu akan tertutup kembali.
Pada gambar diatas telah ditemukan dua gambar yang sama, maka gambar tersebut tidak akan tertutup lagi hingga permainan selesai atau di Reset.
Pada gambar diatas pengguna membuka gambar yang tidak sama, maka gambar yang tidak sama itu akan kembali tertutup seperti gambar dibawah ini
Pada gambar diatas pengguna telah menemukan semua gambar dalam block, dengan membuka 15 kali.
Setelah pemainan selesai, maka akan muncul point yang didapat. Untuk dapat memainkannya kembali, pengguna klik Reset, maka akan kembali ke tempilan utama.
Selasa, 01 Mei 2012
Cara Membuat HTML5 Sederhana Permainan di Canvas
Kali ini akan di uraikan langkah - langkah yang dibutuhkan dalam pembuatan game canvas ini adalah :
1. Buat Canvas
// Create the canvas
var canvas = document.createElement("canvas");
var ctx = canvas.getContext("2d");
canvas.width = 512;
canvas.height = 480;
document.body.appendChild(canvas);
hal pertama yang harus kita lakukan adalah membuat elemen canvas . saya melakukan ini di JavaScript selain HTML untuk mendemonstrasikan bagaimana cara mudah ini disempurnakan. Pertama kita punya elemen, lalu kita dapat referensi isinya, atur dimensi dan lampirkan pada badan dokumen.
2. Masukkan Gambar
// Background image
var bgReady = false;
var bgImage = new Image();
bgImage.onload = function () {
bgReady = true;
};
bgImage.src = "images/background.png";
sebuah game membutuhkan penggambaran! Jadi mari masukkan beberapa gambar. Saya ingin ini sesederhana mungkin jadi masukkan sebuah Image yang sudah dibunggus indah atau sebagainya. bgReady digunakan untuk mengetahui canvas ketika sudah aman untuk digambar, coba untuk render it before it's loaded will throw a DOM error.
Kita lakukan ini pada setiap tiga gambar, kita butuhkan: background, hero and monster.
3. Objek Permainan
// Game objects
var hero = {
speed: 256, // movement in pixels per second
x: 0,
y: 0
};
var monster = {
x: 0,
y: 0
};
var monstersCaught = 0;
sekarang kita tentukan beberapa variabel yang akan kita gunakan nanti. hero mulai diatur dengan speed yang mana lebih cepat ia akan berpindah pada pixels per second. monster tidak akan berpindah jadi itu akan punya kordinat. terakhir, monstersCaught menampilkan berapa monster yang pemain telah dapatkan.
4. Input Pemain
// Handle keyboard controls
var keysDown = {};
addEventListener("keydown", function (e) {
keysDown[e.keyCode] = true;
}, false);
addEventListener("keyup", function (e) {
delete keysDown[e.keyCode];
}, false);
Sekarang untuk memasukkan pengendalian. Ini mungkin bagian pertama yang akan membawa developer yang datang dari web development background. Hal penting yang perlu diingat adalah kami tidak ingin menganjurkan untuk memasukkan peristiwa sesungguhnya ketika itu terjadi. Pada banyak web, mungkin sesuai untuk memulai animasi atau meminta data real ketika user memasukkan input. Tetapi pada tahap ini, kita ingin game kita masuk akal dan semata-mata tinggal di suatu tempat untuk mempermudah kontrol ketika dan jika sesuatu terjadi. Untuk alasan itu kita hanya ingin menampilkan input pengguna nanti.
Untuk menyelesaikan ini kita punya sebuah variabel keysDown yang menampilkan banyak kejadian keyCode. Jika kode kunci adalah objek, pengguna hanya menekan kunci itu, sederhana!
5. New Game
// Reset the game when the player catches a monster
var reset = function () {
hero.x = canvas.width / 2;
hero.y = canvas.height / 2;
// Throw the monster somewhere on the screen randomly
monster.x = 32 + (Math.random() * (canvas.width - 64));
monster.y = 32 + (Math.random() * (canvas.height - 64));
};
fungsi reset disebut awal game baru, atau level atau apapun yang anda suka menyebutnya. Ini menempatkan hero (player) ditengah layar dan dimanapun secara acak.
6. Perbarui Objek
// Update game objects
var update = function (modifier) {
if (38 in keysDown) { // Player holding up
hero.y -= hero.speed * modifier;
}
if (40 in keysDown) { // Player holding down
hero.y += hero.speed * modifier;
1. Buat Canvas
// Create the canvas
var canvas = document.createElement("canvas");
var ctx = canvas.getContext("2d");
canvas.width = 512;
canvas.height = 480;
document.body.appendChild(canvas);
hal pertama yang harus kita lakukan adalah membuat elemen canvas . saya melakukan ini di JavaScript selain HTML untuk mendemonstrasikan bagaimana cara mudah ini disempurnakan. Pertama kita punya elemen, lalu kita dapat referensi isinya, atur dimensi dan lampirkan pada badan dokumen.
2. Masukkan Gambar
// Background image
var bgReady = false;
var bgImage = new Image();
bgImage.onload = function () {
bgReady = true;
};
bgImage.src = "images/background.png";
sebuah game membutuhkan penggambaran! Jadi mari masukkan beberapa gambar. Saya ingin ini sesederhana mungkin jadi masukkan sebuah Image yang sudah dibunggus indah atau sebagainya. bgReady digunakan untuk mengetahui canvas ketika sudah aman untuk digambar, coba untuk render it before it's loaded will throw a DOM error.
Kita lakukan ini pada setiap tiga gambar, kita butuhkan: background, hero and monster.
3. Objek Permainan
// Game objects
var hero = {
speed: 256, // movement in pixels per second
x: 0,
y: 0
};
var monster = {
x: 0,
y: 0
};
var monstersCaught = 0;
sekarang kita tentukan beberapa variabel yang akan kita gunakan nanti. hero mulai diatur dengan speed yang mana lebih cepat ia akan berpindah pada pixels per second. monster tidak akan berpindah jadi itu akan punya kordinat. terakhir, monstersCaught menampilkan berapa monster yang pemain telah dapatkan.
4. Input Pemain
// Handle keyboard controls
var keysDown = {};
addEventListener("keydown", function (e) {
keysDown[e.keyCode] = true;
}, false);
addEventListener("keyup", function (e) {
delete keysDown[e.keyCode];
}, false);
Sekarang untuk memasukkan pengendalian. Ini mungkin bagian pertama yang akan membawa developer yang datang dari web development background. Hal penting yang perlu diingat adalah kami tidak ingin menganjurkan untuk memasukkan peristiwa sesungguhnya ketika itu terjadi. Pada banyak web, mungkin sesuai untuk memulai animasi atau meminta data real ketika user memasukkan input. Tetapi pada tahap ini, kita ingin game kita masuk akal dan semata-mata tinggal di suatu tempat untuk mempermudah kontrol ketika dan jika sesuatu terjadi. Untuk alasan itu kita hanya ingin menampilkan input pengguna nanti.
Untuk menyelesaikan ini kita punya sebuah variabel keysDown yang menampilkan banyak kejadian keyCode. Jika kode kunci adalah objek, pengguna hanya menekan kunci itu, sederhana!
5. New Game
// Reset the game when the player catches a monster
var reset = function () {
hero.x = canvas.width / 2;
hero.y = canvas.height / 2;
// Throw the monster somewhere on the screen randomly
monster.x = 32 + (Math.random() * (canvas.width - 64));
monster.y = 32 + (Math.random() * (canvas.height - 64));
};
fungsi reset disebut awal game baru, atau level atau apapun yang anda suka menyebutnya. Ini menempatkan hero (player) ditengah layar dan dimanapun secara acak.
6. Perbarui Objek
// Update game objects
var update = function (modifier) {
if (38 in keysDown) { // Player holding up
hero.y -= hero.speed * modifier;
}
if (40 in keysDown) { // Player holding down
hero.y += hero.speed * modifier;
Langganan:
Komentar (Atom)